FontAwesomeって:afterや:beforeで利用することが多いかと思っているのですが、いざ実装してみてアイコンが表示されない。。。□になってる。。。という人、私だけではないはず。。。そんな方は一度焦らず一つ一つ原因をチェックしていきましょう。
FontAwesomeでアイコンが□(四角)で表示されない場合の解決法

原因1:CSSをヘッダーに読み込めていない
貼り忘れ、うっかり系のミスですね。もしくは貼られているリンクが古い可能性があります。
こちらをどうぞ(v5.0.13)
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.0.13/css/all.css” integrity=”sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp” crossorigin=”anonymous”>
原因2:’font-family’が設定されていない

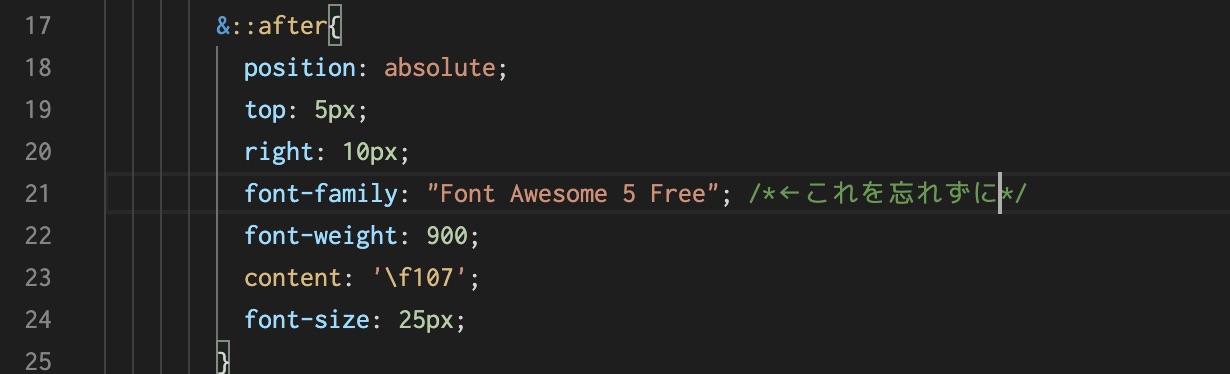
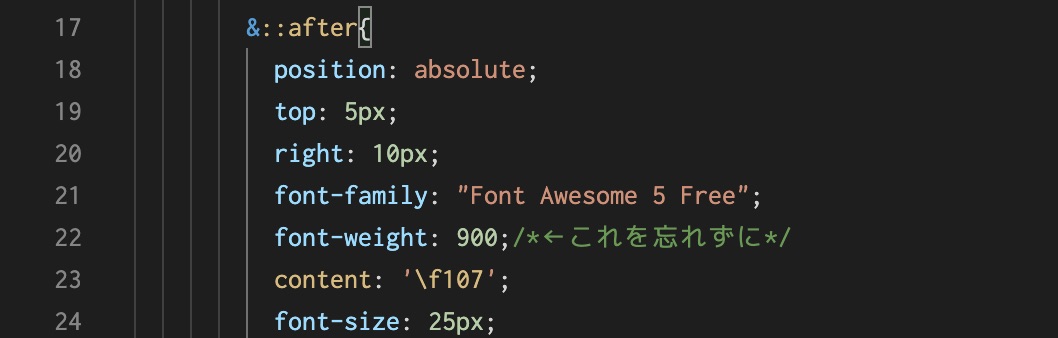
これが必要最低限の正しい記述です。意外と見落としやすい3つの項目です。
まずは、font-familyの指定です。
font-familyの指定は、最後に必ずFREEと付けること、そしてフォント自体を””で囲います。
原因3:’font-weight’が設定されていない

次にfont-weightを指定する必要があります。FREE版の場合は、400か900のみしか指定でき内容です。400なのか900なのかは表示したいアイコンによって指定が異なりますので注意が必要です。
原因4:unicodeにバックスラッシュを付けていない
contentにUnicodeを記載して呼び出したいアイコンを指定するのですが、公式サイトからUnicodeをコピペするとバックスラッシュ(\)が付いていません。必ずバックスラッシュ(\)を付けるようにしましょう。
ちなみにMacでのバックスラッシュはoption+¥で打てます。
まとめ
- ヘッダーにFontAwesomeのCSSの貼り付け
- font-familyの指定
- font-weightの指定
- バックスラッシュのつけ忘れ
以上 皆さんもお気をつけくださいませ。。。






