模写コーディングって最初はどうすればいいんやろか
どういうサイトから始めればいいんやろ・・・
ある程度学習を終えた方は、より実戦に近い「模写コーディング」を必ず行った方が良いです。しかし、教科書があるわけでもないので、実際、どういう手順で始めるべきかわからない人は多いですよね。
この記事はそんな方に向けた記事です。
模写コーディングのポイント

まず、模写コーディングですが今までの学習のやり方と異なります。今までは何かしらの教材で順序が決められ、指示をされながら進めてきたと思います。しかし、模写コーディングはサイトを丸々コピー製作します。やり方はあなたの自由です。これをこなして行くと今までの学習以上のスピードで知識や実力がついてきます。実戦形式ですので、わからなかったら調べるの繰り返し、知識がどんどんついていきます。
しかし、全くの最初はいきなりそういうお題を渡されても、まずはh1タグから・・・とかなり戸惑うはずです。
模写コーディングのやり方は人それぞれですので参考にしてもらえればと思います。
事前準備として拡張機能を取り入れる

拡張機能ってなんやろか・・
簡単に言うと「Chromeの機能を増やしたり強化したりする専用の追加プログラム」と表現できるでしょう。しかも、ほとんどが無償で提供されていて、ボタンひとつでGoogle Chromeに追加することができます。いずれも後述の「Chromeウェブストア」から容易にインストールできるものです。
模写コーディングする際に文字の大きさや各セクションのwidth,heightなどが簡単にわかるGoogleChromeの拡張機能がありますので早速インストールしましょう。もちろん無料です。
おすすめ拡張機能
まず、width,heightなどが計測できる拡張機能『Page Ruler Redux』です。
次に模写したいサイトを縦長にスクショできる『Full page simple screen capture』です。
Full page simple screen captureをインストール
使用されているフォントの種類、サイズがわかる『WhatFont』
模写したいサイトの画像を一括ダウンロードできます。『Image Downloder』
Image Downloader
カラーを抽出できる『Color Zilla』
この5つがあれば随分と模写サイトに近づけられます。
私はこの拡張機能を知らず、模写サイトと自分のページを何度も行ったり来たりして大きさを整えていました・・・。ぜひ活用してみてください。
インストール方法
まずは模写するそれぞれのコンテンツのwidthやheightなど計測できるツール『Page Ruler Redux』をインストールします。
インストールはこちらからでも行けます↓
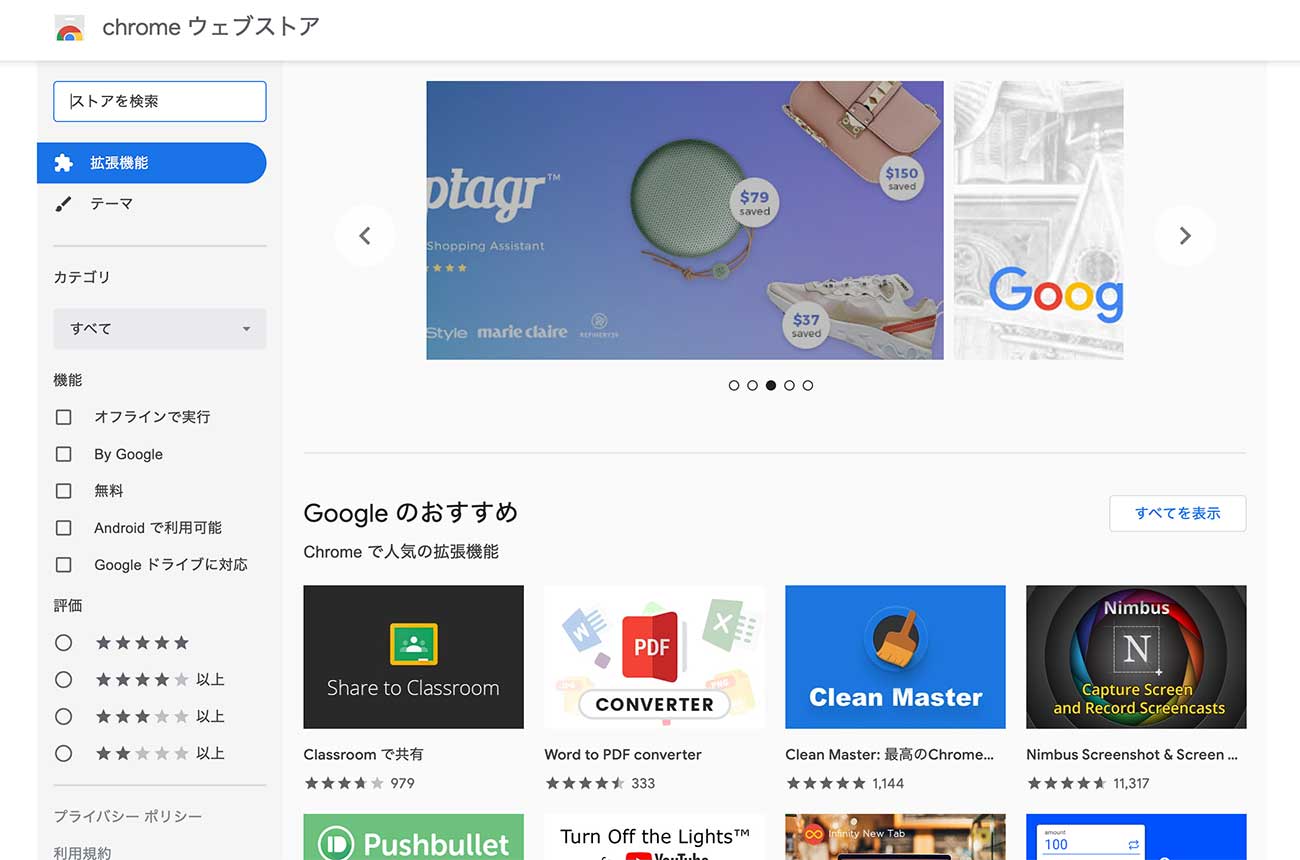
Chromeウェブストアのページから検索します。

1、左上の検索で『Page Ruler Redux』を検索
2、「CHROME に追加」をクリック
3、新しいウィンドウが出てきますので追加をクリックしましょう。
たったこれだけで使えます!
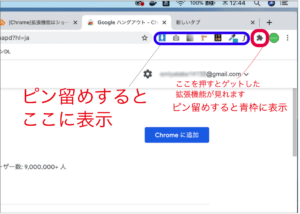
使いやすいようにツールバーにピン止めして置くと便利です。

エディターをインストール
すでにインストールしている方がほとんどだと思いますが一応書いておきます。
実際にコードを書いていくエディターをインストールします。エデ
模写コーディングする

次のステップには模写コーディングが必須です。模写コーディングとは既存のサイトを完全コピーしながら実践していくものです。より実戦に近く、今まで学んだこと以外の知識も必要になる部分もあるでしょう。その場合がググりましょう。知識に不安でドットインストールやProgateを何回も繰り返さなくてもO
模写の始め方

模写したいサイトをスクショする
先ほどインストールしたFull page simple screen captureで模写サイトをスクショしましょう。
この画像を見ながら模写していきます。
また、スクショしなくても実際のサイトをチェックしながらでもOKですが、模写サイトのボタンや画像を押してしまったりするのが面倒な人はスクショがいいでしょう。
画像をダウンロードする
ImageDownloderで模写サイトの画像を一括DLしましょう。その際、フォルダにまとめます。
この作業でDLできない画像は背景設定の画像です。その画像は検証ツールから入り、background-imageに設定されている画像をクリックし、別ウインドウを開きましょう。そうすると写真としてデータをコピーできますのでフォルダへ保存しましょう。
テキストからコピペ、タグ付する
次に模写したいサイトのテキストをコピーしてエディタに貼り付けます。macならコマンド+A、Windowsならコントロール+Aで全選択できます。
そうすると、文字だけの状態になります。
そこから見出しタグ、pタグなどを付けていきましょう。
フォントは無視してOKです。拡張機能のWhatFontでサイズなどは意識、リンクも忘れずaタグなどで表現しましょう。
CSSで装飾
カラーは模写なので適当でいいのですが、実戦ではきちんと指示しないといけないので、拡張機能を使って色を揃えましょう。
また、文字の配置、画像の大きななども拡張機能を使ってある程度合わせてみましょう。
アニメーション はサイトで確認
スクショではJQueryなどの動きがわからないので実際のサイトをチェックし、実装しましょう。ここではまだ学習していない物がたくさん出てきます。例えば「CSS アニメーション フワッと」みたいな条件で検索してみましょう。ほとんどのサイトで簡単なアニメーションは実装されていますので、ここもきちんと抑えましょう。
レスポンシブ対応
現在のサイトでは必須です。練習のつもりでレスポンシブ対応させましょう。
実装後は必ず検証ツールか、自分のケータイで動作を確認してきちんとレスポンシブできているかかくにんしましょう。
おすすめ模写サイト5選

難易度が低い方から書いていきます。
簡単にポイントを解説します。
1 WRITE

シンプルですがwidthの設定、プロフィールの画像など小技が必要です。
2 haniwaman

ハニワマンさん作成のベーシックなコーポレートサイト。NAVメニューやサイドバーの設置、微妙なグラデーションカラーの使い方がポイントです。
3 AIR BNB

ウィンドウの位置やスクロールしても動かない固定バーがポイント。レスポンシブ対応までできるといいですね。
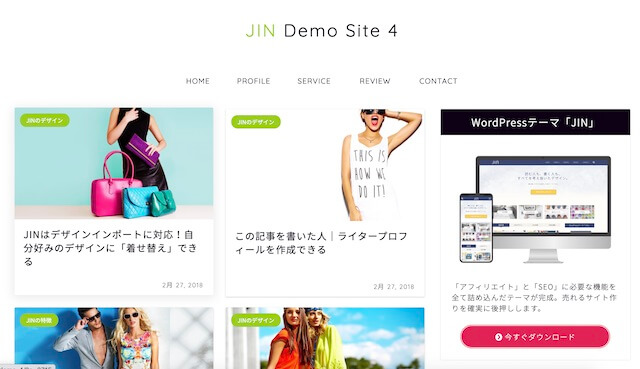
4 JIN demo

タイル型の配置と小技アニメーション などがポイント。リロードされるときにフワッと表示されるところまでできると◎です。
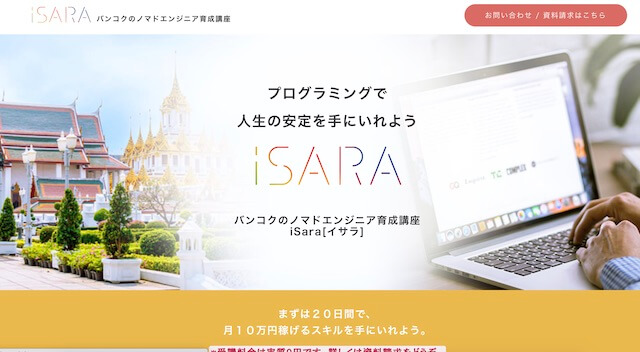
5 ISARA

模写サイトの登竜門ですね。これができれば一人前?アコーディオンなどのテクニックがポイント。
こんな感じでしょうか。TOPへもどるボタンや簡単なアニメーション、など
実際に躓いたら調べる、理解する、クリア、また躓く、調べるの
最後までできれば大体のサイトは作れるはずです。
私はこの程度を終えた段階で副業サイトへチャレンジしました。
ちなみにサーバーなどは一応レンタルして模写サイトをポートレートとしてUPできるようにしました。副業で実績をアピールする際に、自分のURLがあると楽ですし、なんとなくある方がちゃんとしてるような気がします。(個人の感想です)
サーバーもいずれ触るべき道です。このタイミングでぜひトライして
まとめ
挫折は日常茶飯事
模写の中でわからない部分やテクニックなどが絶対出てきます。それをググって解決することが成長への近道です。私も1日中ぐぐってもわからず挫折しそうでしたが、ワードを変え