WordPressのテーマ「Cocoon」で表を作成する方法を備忘録的に記録しました。
この記事を読むとできること
ワードプレス「Cocoon」で表の作成・挿入方法

通常のHTML作成で表作成では<table>タグを使って表を作成しますが、ワードプレスではどうやって表を作成するのか、私と同じように悩んだ方のお役に立てれば嬉しいです。
WordPressで表を作る方法はいくつかありますが、結論から言うとワードプレスではプラグイン を使って表を作成する方が断然簡単なのでこちらを紹介します。
プラグイン TinyMCE Advanced
初心者の方には、プラグイン(TinyMCE Advanced)のインストール手順も説明します。
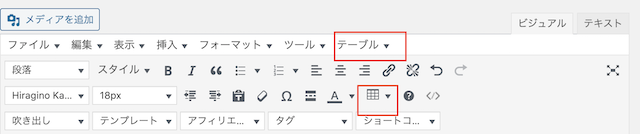
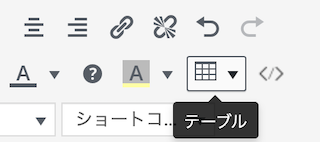
すでにインストール済みの方で下記のように「ツールバーに『テーブル』が表示されてるぅ」って場合は次のインストール方法をすっ飛ばしてください。

プラグイン【TinyMCE Advanced】のインストール
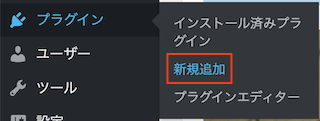
まず、ダッシュボードから「プラグイン」→「新規追加」をクリックします。

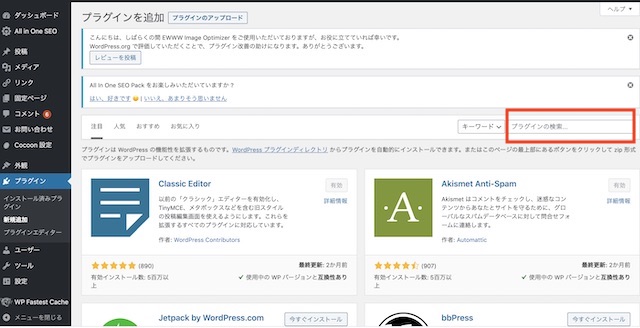
赤枠の検索窓に「TinyMCE Advanced」と入力して下さい。

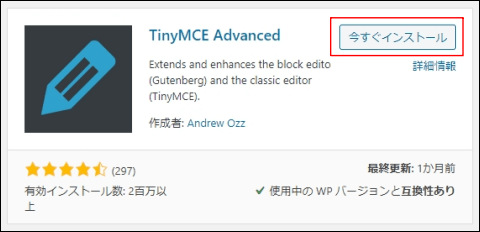
「今すぐインストール」→「有効化」を押します。

有効化は忘れやすいので必ずチェックしましょう!
旧エディターの設定
TinyMCE Advancedの設定の前にエディターを「旧エディター」に切り替えておきましょう。
私がWordPressを始めたころは、すでに新しいエディターができていましたが、非常に使いにくいとあまり評判が良くなく、旧エディターを使用しています。
もちろん現在新エディターで慣れている方は、そのまま使っていただいて構いません。
旧エディターを使うにはプラグインの「Classic Editor」をインストールするか、もしくはCocoonは新旧エディターの切り替えが簡単にできるのでCocoon設定からも使えます。
プラグイン の場合は先ほど同様、プラグイン 検索からインストール、有効でOKです。
Cocoon設定の場合はまず「Cocoon設定」を開きます。
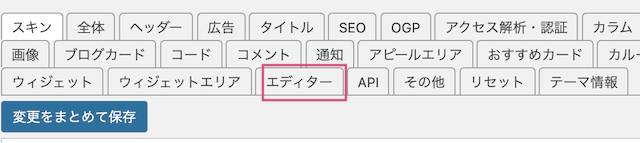
「エディター」タブを選択

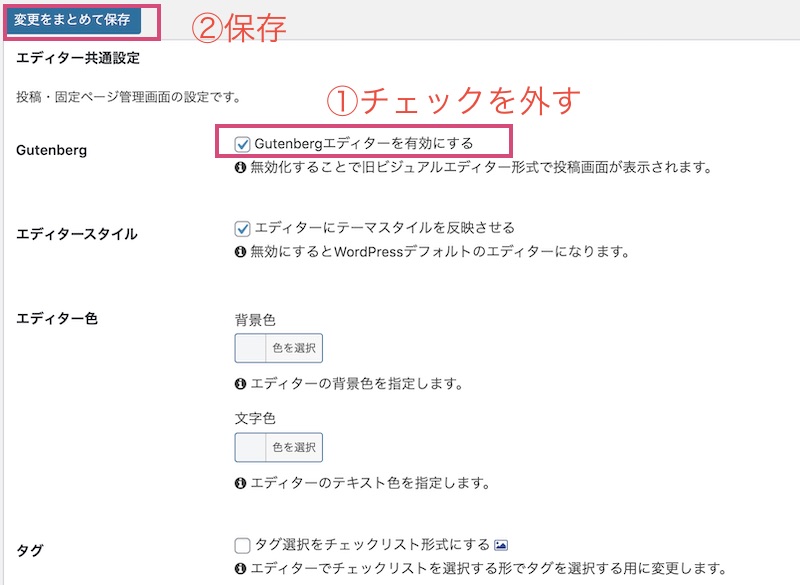
「Gutenbergエディターを有効にする」にするチェックを外して、「変更をまとめて保存」を押します。

以上のこれだけで、旧エディターに変えることができます。
簡単ですね!
TinyMCE Advancedの設定
次に「TinyMCE Advanced」の設定です。


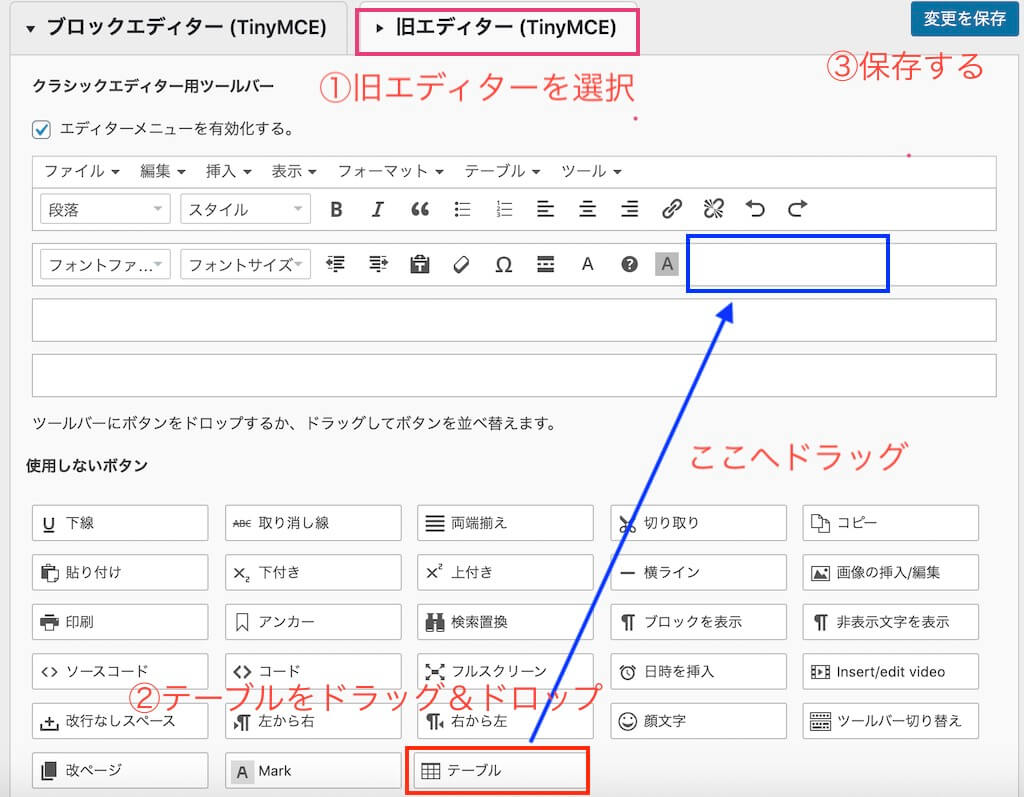
①「旧エディター」を選択
②「テーブル」を上のツールバーへドラッグ&ドロップ
③最後に「変更を保存」を押します。
テーブル以外にも色々あるので使いたいボタンがあれば、ツールバーへドラッグ&ドロップしておきましょう。
これで表を作る設定は完了です!お疲れ様でした!
表の作り方

早速、表を作ってみましょう。
投稿画面で、ビジュアルエディターの「テーブル」をクリックします。

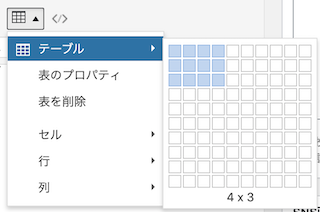
そうするとマス目の表が出てきます。これを表と例え、「縦3列×横4行」の表を作るなら、このように選択します。

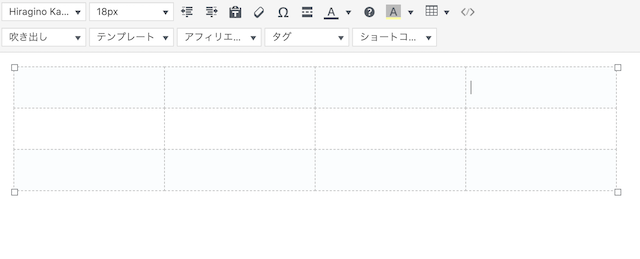
そうすると以下の表ができます。四隅の白いポイントで高さや幅を変えられます。

セルの大きさ(幅・高さ)の設定
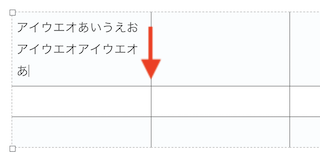
セルの高さ
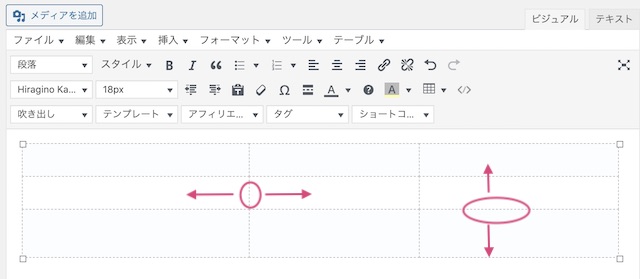
セルの幅と高さを調整するには、調整したい線の上にカーソルを当ててドラッグして下さい。

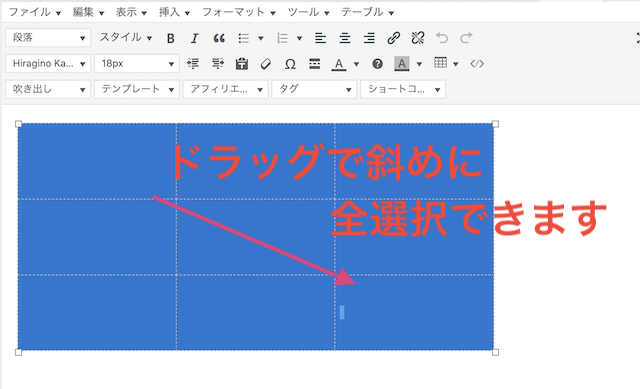
表全体のセルの高さを均一に変更したい場合、(またはどこか1列だけでもOK)まず全体を選択します。(全体選択は左上からドラッグして右下に引っ張ると簡単です)

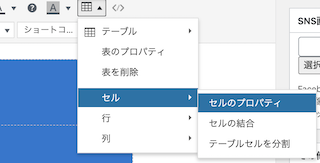
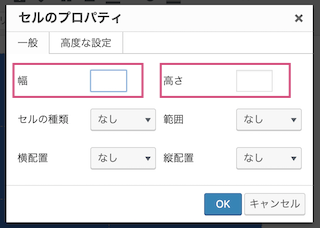
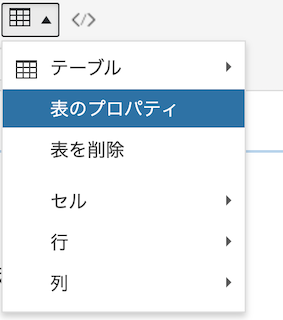
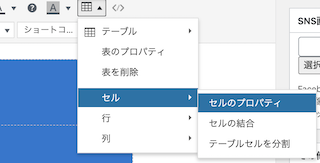
テーブルをクリック→「セルのプロパティ」で高さを入力します。


いったん高さに指定したい数値を入れます。Ex,100px
そうすると全てのセルの高さが100pxで揃いました。
幅に関しては%入力
幅に関しては%で入れる必要があります。
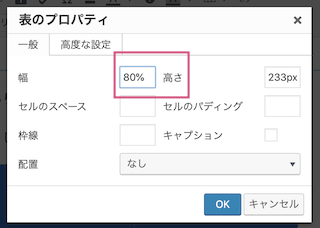
もう一度「テーブル」をクリックして「表のプロパティ」を選択しましょう。

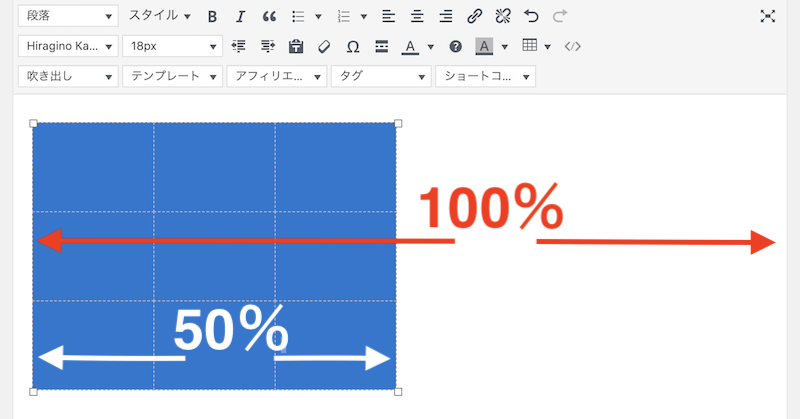
表の幅を、全体幅(コンテンツ幅)の何%にするかを指定します。


赤字のコンテンツ幅(100%)に対して表の幅を50%にすると上記のようなサイズになります。
行・列の追加
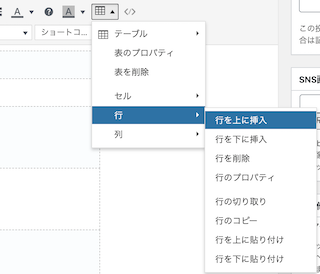
列や行を増やすには、テーブルから「挿入」を選択します。
不要な列や行を削除することもできます。

セルの設定
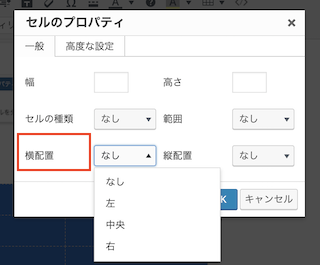
「セルのプロパティ」では、背景の色、線の種類や色などを変更することができます。

「横位置」「縦位置」はセルの中の文字位置のパターンです。

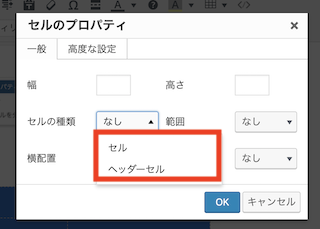
セルの種類の「ヘッダーセル」を選択すると、セルが見出し(太文字)になります。

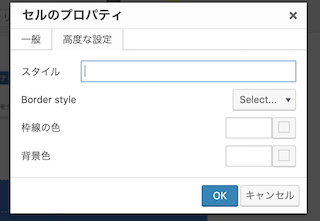
セルのプロパティ(高度な設定)
高度な設定は「Border style (線の種類)」「枠線の色」「背景色」の指定ができます

表の横スクロール設定
表のセルの初期設定だと、文字がセル幅より長くなると、折り返して下に連なっていきます。

文字を一列にするには「Cocoon設定」の「本文」タブをクリックします。
「本文」タブページの下の方にあるテーブル設定で「横幅の広いテーブルは横スクロール」に チェックを入れて「変更をまとめて保存」を押します。
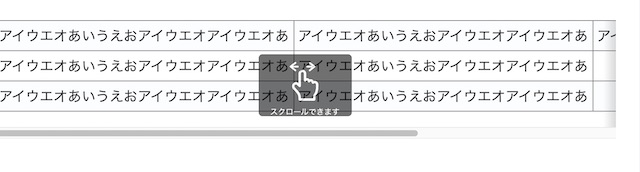
編集画面では変化がなくわかりにくいですが、プレビューで確認するとちゃんと一列になってます。

コンテンツ幅よりも長くなると「横にスクロールできます」と教えてくれるようになりますよ。
まとめ
ワードプレスでは表は簡単に作成できます。実際に触ってみてみるとすぐ慣れますので早速作ってみましょう。






